使用TaskerMODAPK自动化您的智能手机将使一切变得更加方便。基本上,这个应用程序支持用户在他们的智能手机上朝着完全自动化的方向设置一切。因此,您将避免每天重复使用操作以节省时间。
tasker怎么设置自动打卡
使用tasker自动解锁手机并打卡
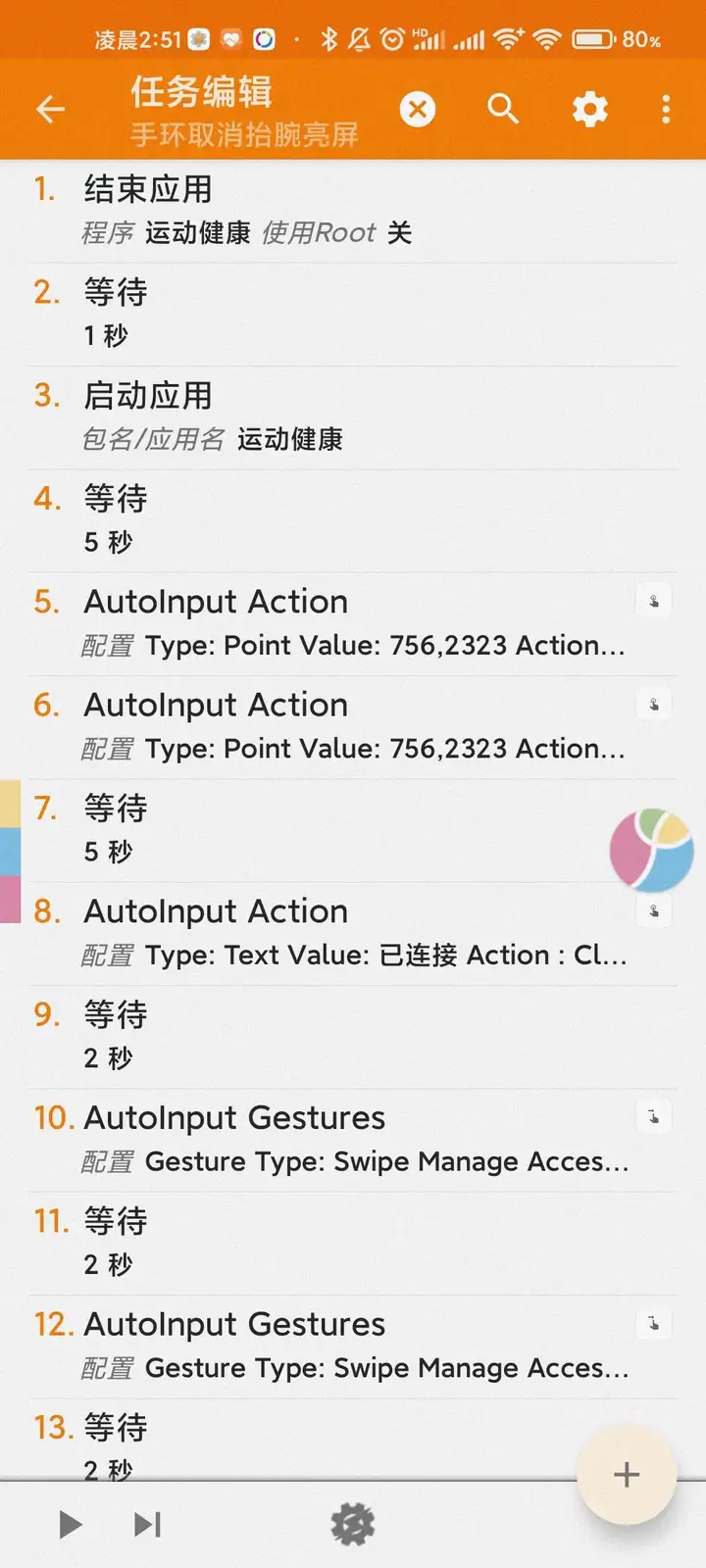
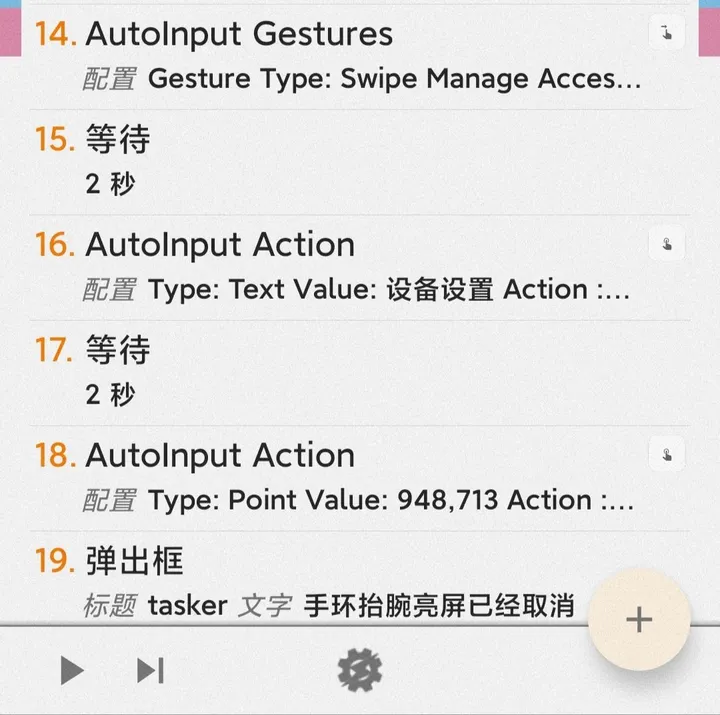
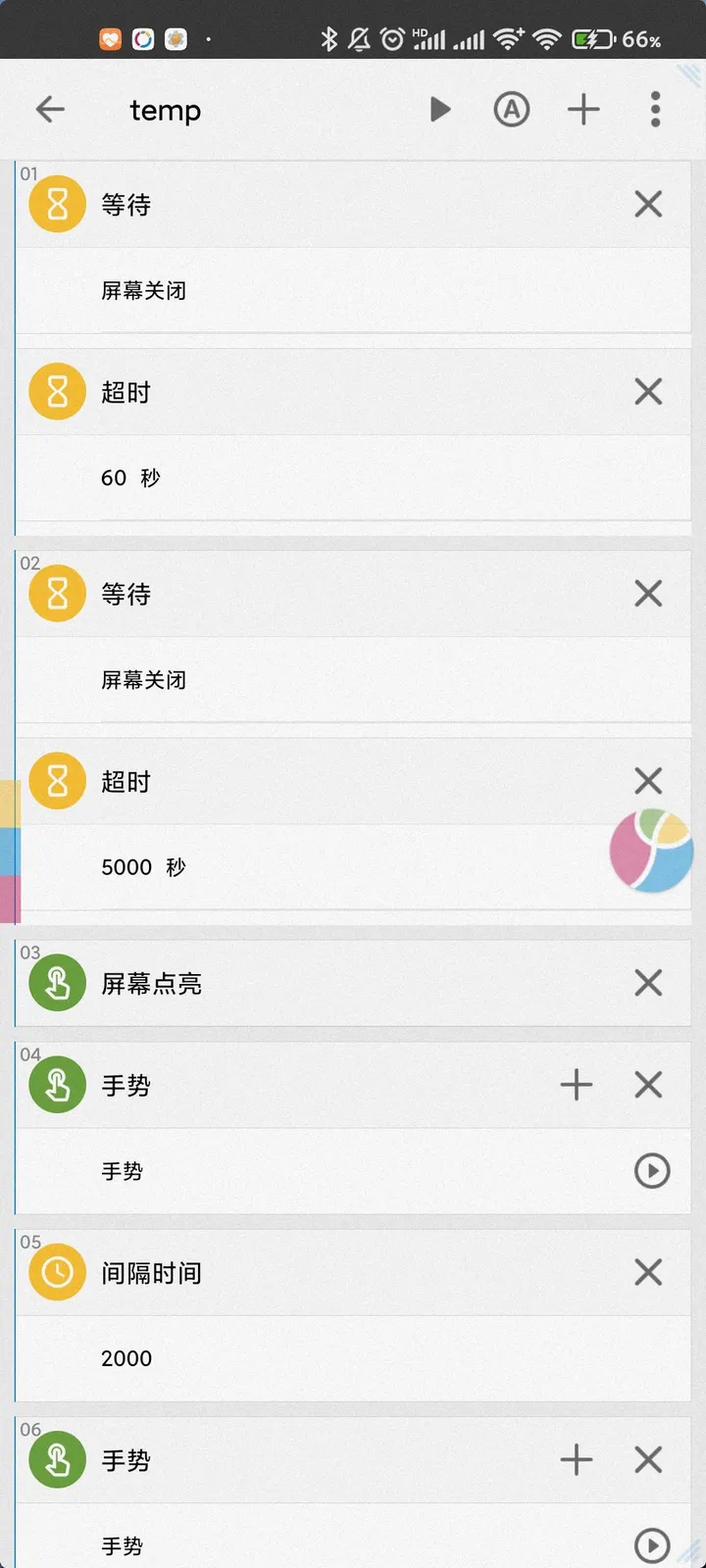
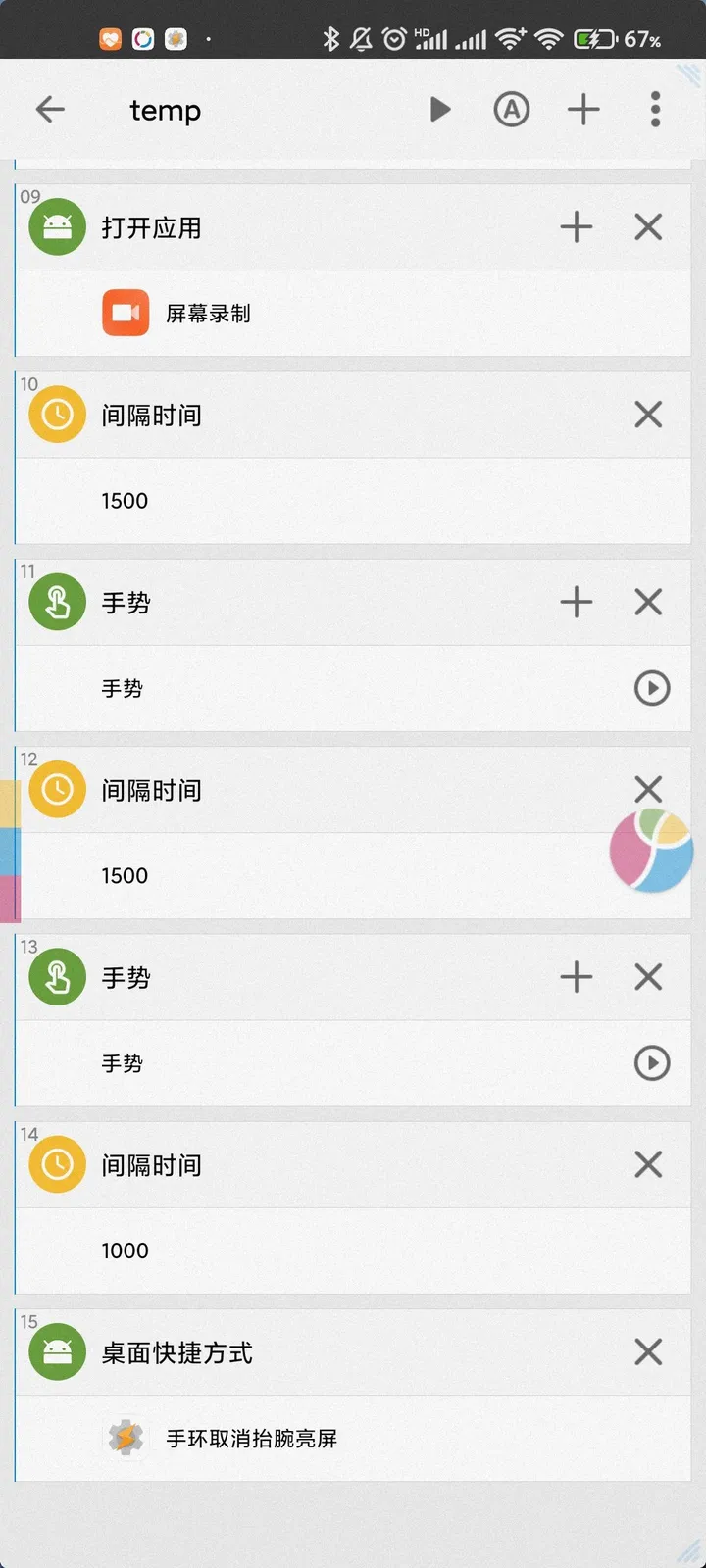
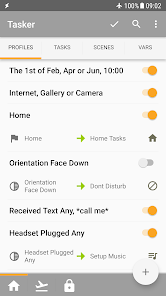
以下是tasker脚本截图。


fooview脚本截图(有些操作在fooview中比tasker容易,两个软件配合更好用)


tasker怎么设置电量提醒
如下图所示,在任务配置里,设置任务运行条件:①电量范围②提醒时间③非充电时④使用某些影音APP时不提醒。

任务配置截图
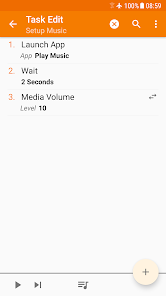
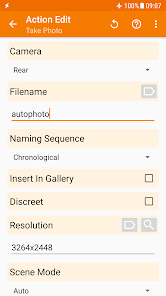
编辑任务如下图所示

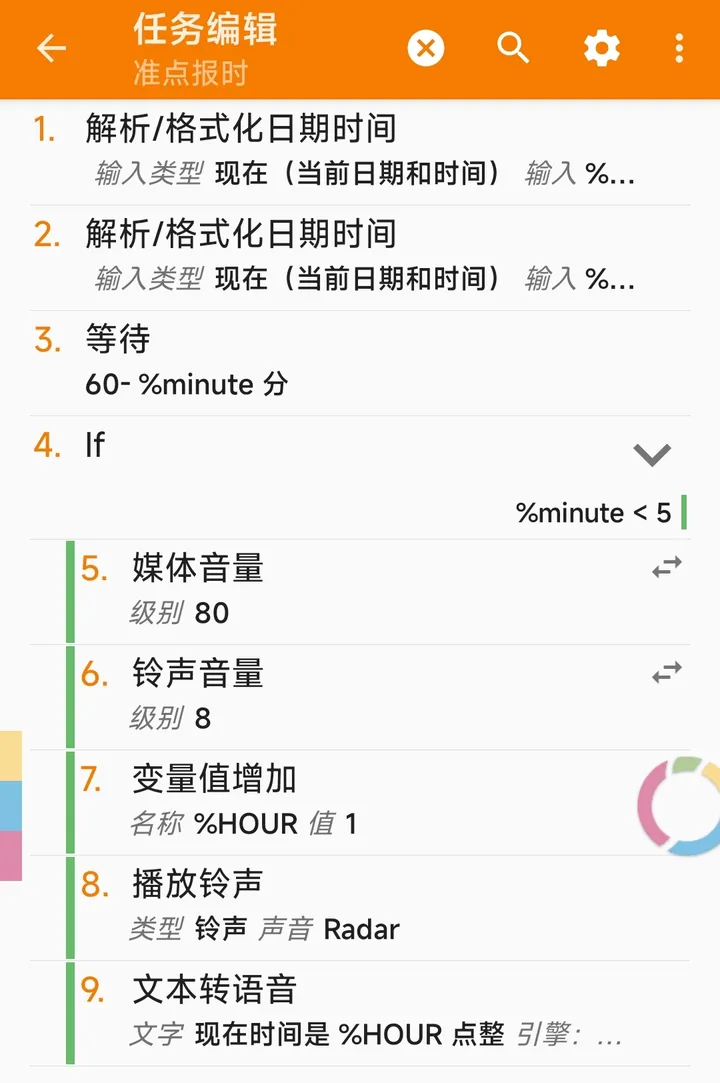
tasker怎么设置到点提醒
如下图所示编辑任务,就可以实现,整点报时这个复古的功能。(此外,还要在任务配置中设置为循环执行任务)

tasker怎么设置天气应用
一、场景制作
场景:由场景元素组成的用来显示可交互界面的集合
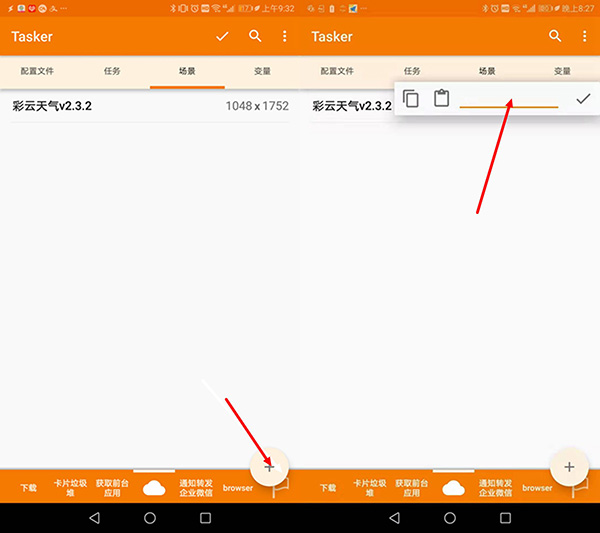
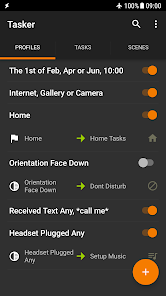
在Tasker主界面上点击场景选项卡切换到场景查看和制作界面,点击右下的“+”按钮新建一个场景,设定场景名称后自动进入场景设计界面。

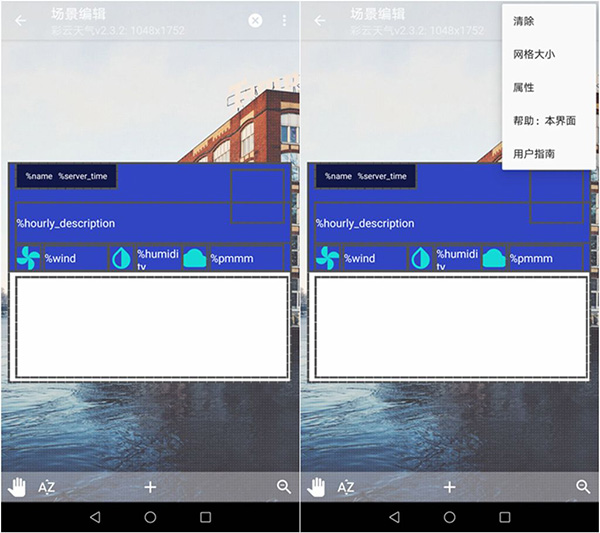
首先,设定场景的基本属性。点击右上的三点式汉堡菜单选择点击属性:
场景类型有活动,对话框和图层三种

活动,我们常见到的app界面就是活动界面。
对话框,相对于活动 只有对话框上面的控件可以点击,背景暗淡
图层,相当于悬浮窗
场景大小(水平尺寸和垂直尺寸)和方向(横向布局和竖向布局)
场景背景色:可以填写颜色值或者变量,也可以点击放大镜按钮选择颜色
如无需求,其他一般默认即可
其次,设定场景网格大小。网格有利于快速对其场景元素,大网格更方便更快速对齐元素,小网格的位置更精确。
最后,添加元素,在设计元素的过程中,元素可以被复制,粘贴,删除,隐藏,固定位置,也可以设定深度,或者设为背景元素来铺满整个场景。
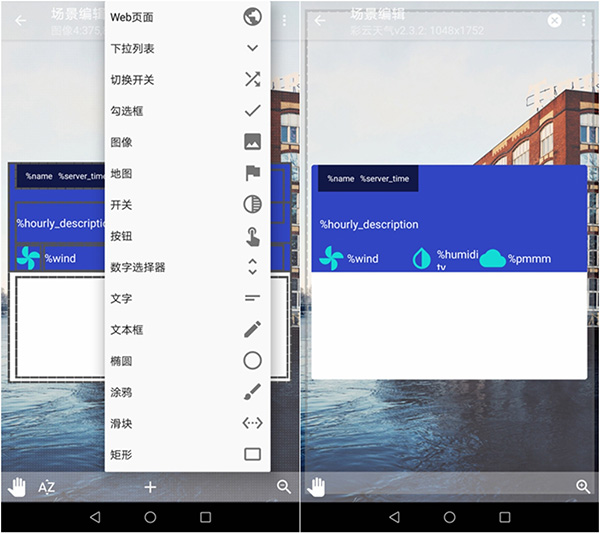
最常用的元素:矩形,文本,可编辑文本,按钮,图片,菜单
矩形:常来布局场景元素,设定场景整体背景和局部背景,也可以用来设定一组元素的共同行为(action)
文本:不可编辑的标签
可编辑文本:文本框
按钮:常用的用来响应单击,长按等操作的行为
图片:用来显示图片的元素
菜单:常用来当做显示数组的文本标签
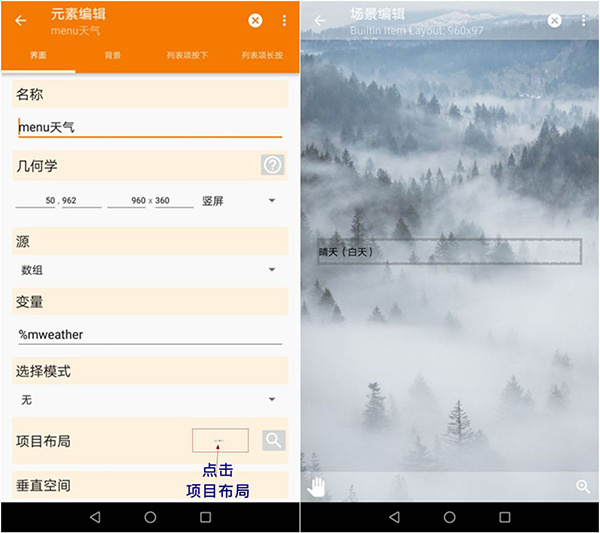
按照设计的尺寸大小和位置,添加各个元素到场景中

右下角的放大镜按钮可以用来切换场景的状态(1.设置场景相对于手机屏幕的布局,2.设置场景内的元素)

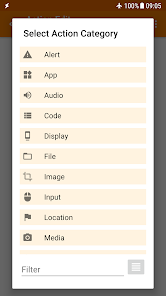
下中的”+”用于添加场景元素

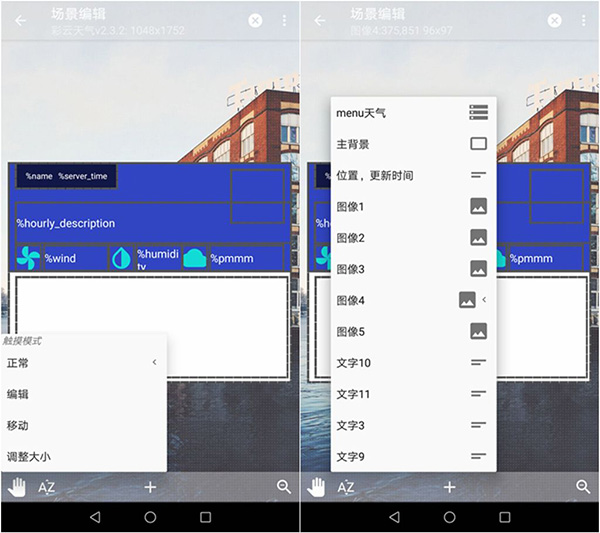
下左的手掌图标用于选择触摸的模式(正常,编辑,移动,调整大小),一般选择正常。
下左的”AZ”列出了场景中所有的元素,长按列表中的选项,可以对元素进行删除,复制,焦点,设置深度,设置背景,钉住和隐藏。




















 下载
下载
 下载
下载
 下载
下载

 下载
下载
 下载
下载
 下载
下载
 下载
下载

 下载
下载
 下载
下载
 下载
下载
 下载
下载
 下载
下载
 下载
下载
 下载
下载
 下载
下载
 三星s换机助手安卓版下载安装v3.7.56.12
三星s换机助手安卓版下载安装v3.7.56.12
 谷歌加速器下载最新版本v7.3.0
谷歌加速器下载最新版本v7.3.0
 三星游戏中心最新版安装方法v7.1.01.7
三星游戏中心最新版安装方法v7.1.01.7
 画世界pro2024最新版v2.9.1
画世界pro2024最新版v2.9.1
 画世界官方软件免费下载v2.9.3
画世界官方软件免费下载v2.9.3
 游帮帮手游加速器免费下载v4.1.0
游帮帮手游加速器免费下载v4.1.0
 游帮帮加速器2024最新版本v4.1.0
游帮帮加速器2024最新版本v4.1.0
 弱水时砂roselink最新版v3.0.8
弱水时砂roselink最新版v3.0.8
 解压缩全能王2024最新版v4.5.9
解压缩全能王2024最新版v4.5.9
 必应(Bing)国际版最新版v29.3.420930004
必应(Bing)国际版最新版v29.3.420930004
 小智浏览器app最新版v3.2.0.18
小智浏览器app最新版v3.2.0.18
 Stats Royale宝箱官方查询器v5.0.3
Stats Royale宝箱官方查询器v5.0.3
 taptap国际版最新版本v3.35.1-full.100000
taptap国际版最新版本v3.35.1-full.100000






 7723游戏盒下载
7723游戏盒下载 写作工具软件合集
写作工具软件合集 自律打卡app合集
自律打卡app合集 花草识别软件合集
花草识别软件合集 手机电话软件合集
手机电话软件合集
网友评论
热门评论
最新评论
已有0人参与,点击查看更多精彩评论